-

Presentation Framework for Unity
Create sharable and stylable Unity components in a language similar to HTML.
Free Download

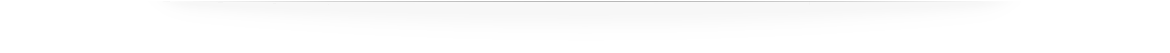
<MainMenu>
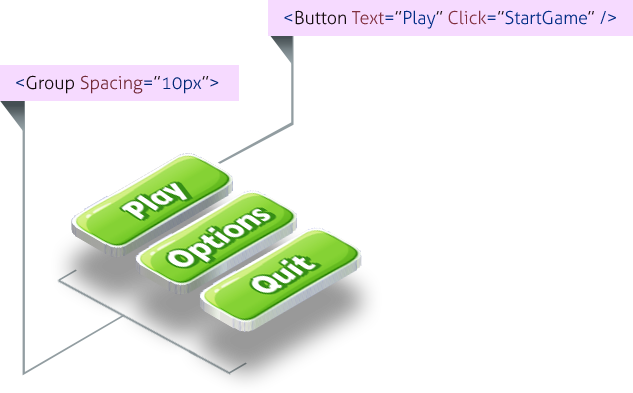
<Group Spacing="10px">
<Button Text="Play" Click="StartGame" />
<Button Text="Options" />
<Button Text="Quit" />
</Group>
</MainMenu>
public class MainMenu : UIView
{
public void StartGame()
{
// called when user clicks on "Play" button
Debug.Log("StartGame() called");
}
}

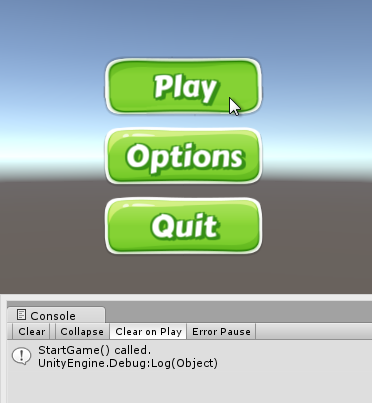
<List Items="{Highscores}">
<ListItem IsTemplate="True">
<Group Orientation="Horizontal">
<Label Text="{#Item.PlayerName}" />
<Label Text="{#Item.Score}" />
</Group>
</ListItem>
</List>
public class HighscoreList : UIView
{
public ObservableList<Highscore> Highscores;
public override void Initialize()
{
// populate highscores from data source
}
}


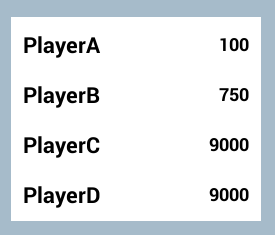
Development is accelerated through a fast and fluid workflow. Views are automatically processed by the editor. Intellisense support when editing markup. Text based editing allows for copy & paste, search/replace.

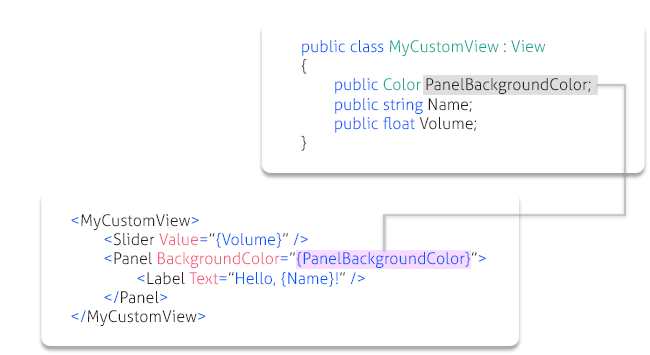
The framework provides advanced data binding support such as multi binding. It allows you to seamlessly connect views to your game logic and it helps you keep data and its presentation in sync.

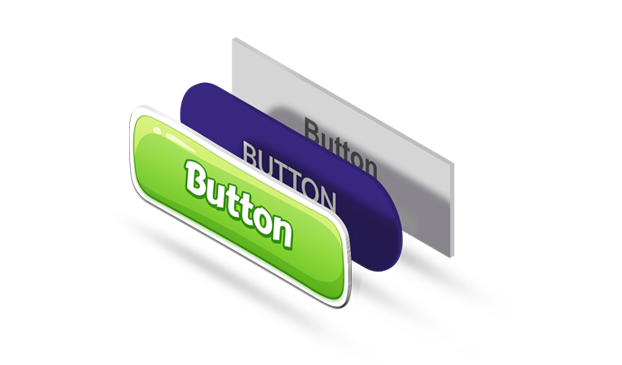
Through theme files you can modify view settings through CSS-like selector logic. It allows you to change, e.g. a button appearance throughout your entire game by modifying a single line.

The framework is designed towards you creating your own advanced modular views from scratch and not just using existing views.


Design, share and re-use views (scene elements) using a declarative design language. Views can be freely nested, re-used and combined.
Views are automatically processed and wired to their ViewModel through naming conventions. The process is fast and views are presented in the scene as changes are saved.
Using naming conventions and smart binding logic, binding data to your views is very straight forward. No "plumbing" or configuration required. The framework also supports multi binding.
Effortlessy create interactive views that respond to user interactions. Use the existing event system events (click, drags, etc) or create custom actions with ease.


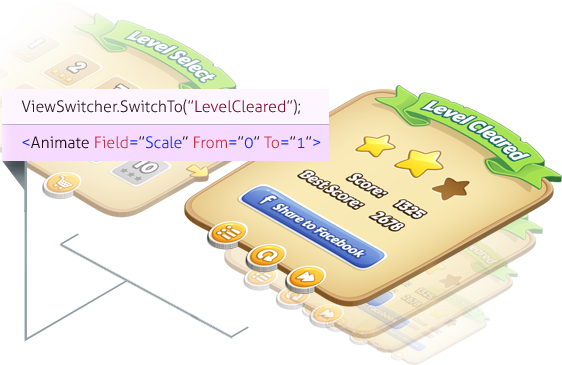
Quickly create animations using markup. Re-use animations on different views.
Creating animated transitions between views is easy using the ViewSwitcher view.
Modify the look & feel of views using Theme files. Control the theming through id- and style-selectors (similar to CSS).
40+ views are included. Since views can be easily created and shared expect to see a growing catalogue of views available for download.


Have views adjust to run-time changes of data as shown by the FlowList and List views.
Have views adjust to content and layout changes.
Specify width and height of views using percentage, pixels or elements (user defined unit). Anchor views by setting alignment. Use margins and offsets to adjust positioning.
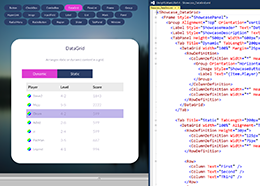
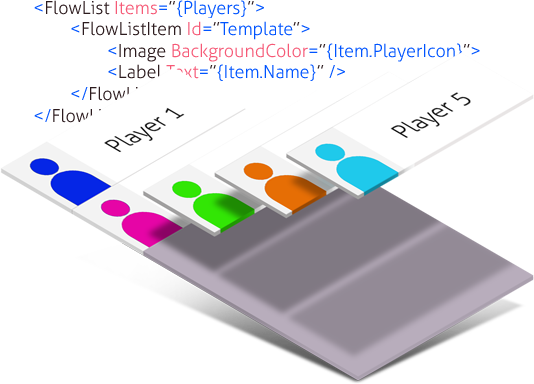
Displaying lists and sets of data is easy using the FlowList and List views. Bind custom data to the list and control the way items are presented using templates.
If you've worked with MVVM frameworks such as WPF (XAML), Silverlight, Caliburn, AngularJS, Prism, etc. you'll feel at home with MarkLight.
Since it is based on the new Unity 4.6 UI it will be able to take advantage of new features as the Unity UI system continues to evolve.
Be notified when new themes, views, tutorials and updates are available